

This is the project I worked on while attending the UX Design course in General Assembly in November 2017.
Product Design
User research, prototyping, UI Design
Qualitative data
Sketch prototypes, Invision app
Sketches, low and high-fidelity prototypes
Project presentation
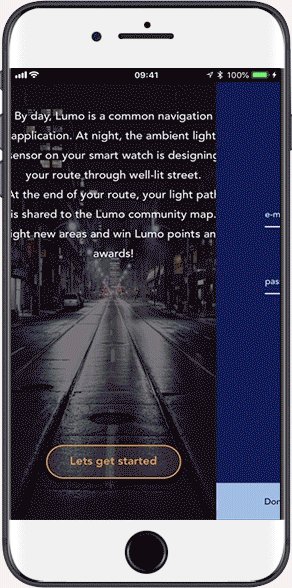
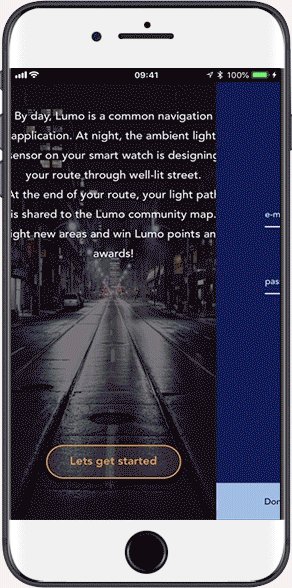
Lumo is an application that allows users to navigate safely at night by choosing the best lit streets without having to take your phone out and attract attention.


The need for the product came from the rising crime rates in London, people having their phones stolen or pushed off their bikes while crossing a strange area at night. The idea was to minimise the risks while walking or cycling at night or when visiting a new place. The challenge was to make feel user feel more secure and confident to walk ro cycle the street at any time at night.

I started researching about how people are using existing navigation applications, when and where and what their pain points are. I started by testing Google maps with cyclists and users that wanted to walk to their destinations and observed their behaviour. In the end, we had an interview about their experience.





I organised the observations and quotes from the interview into an affinity map and then put them in order in an empathy map to start making sense of the data.

I did a competitive analysis in order to understand if competitors are offering a similar functionality and what are their best selling points and weaknesses.



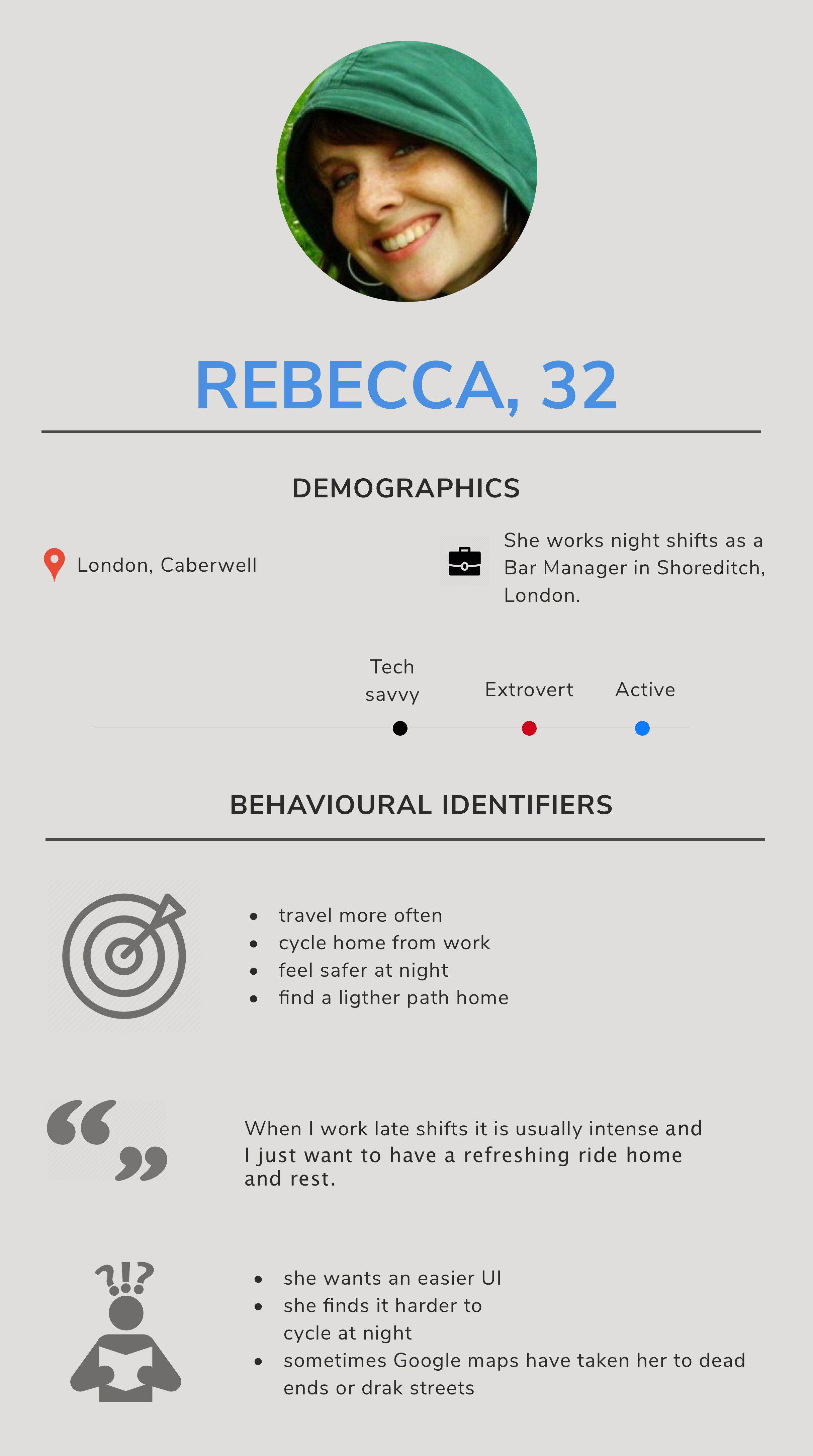
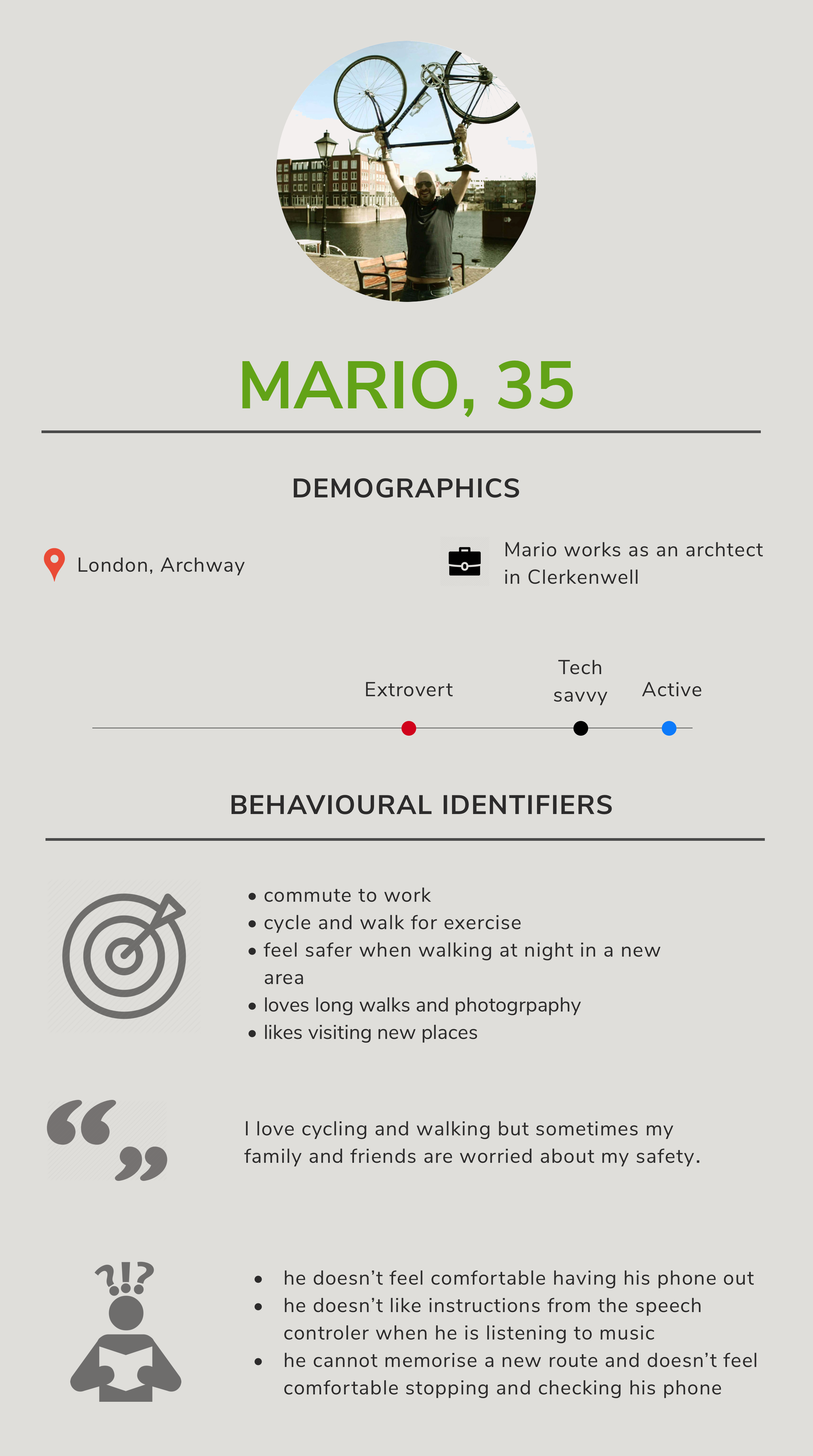
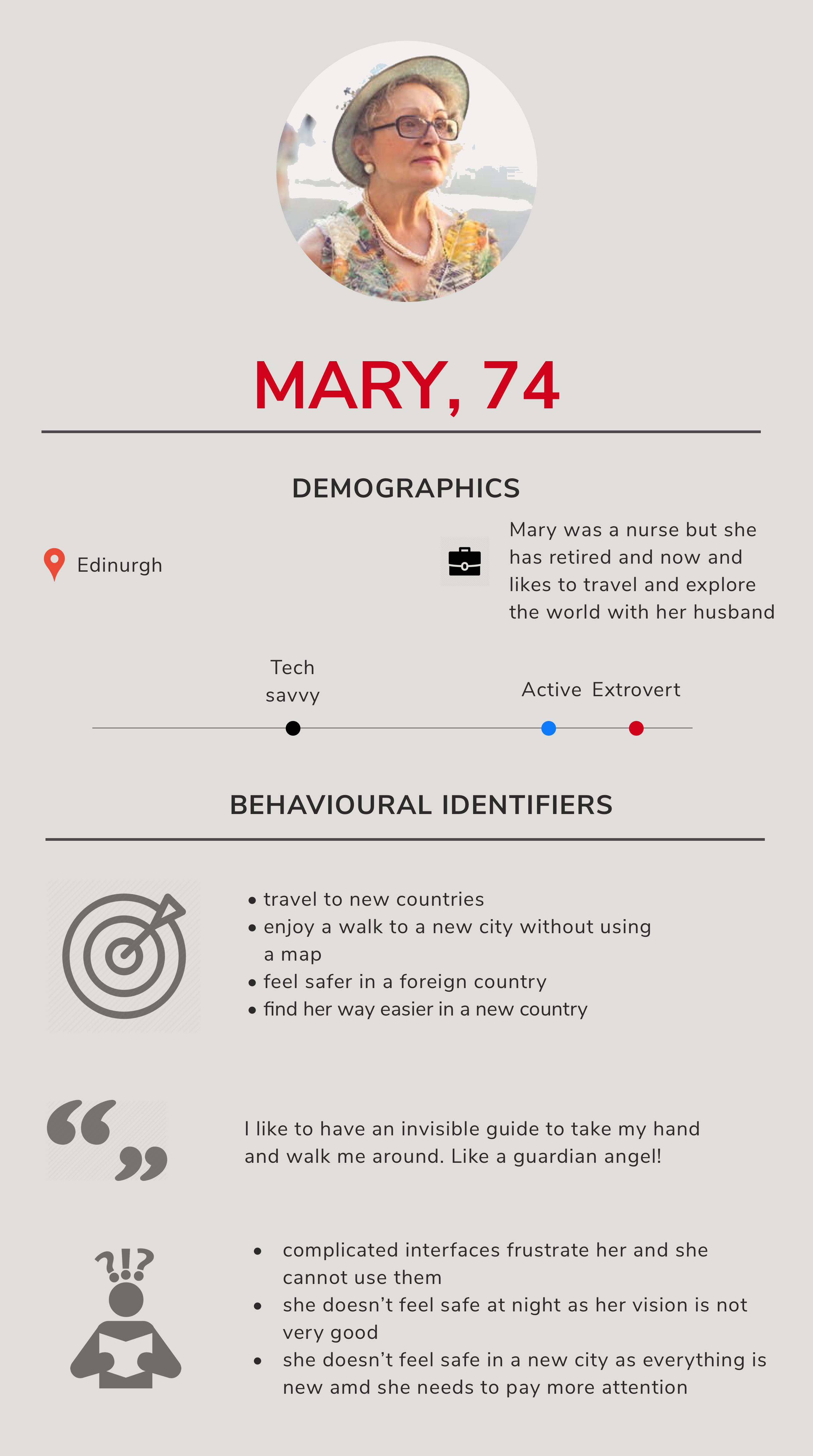
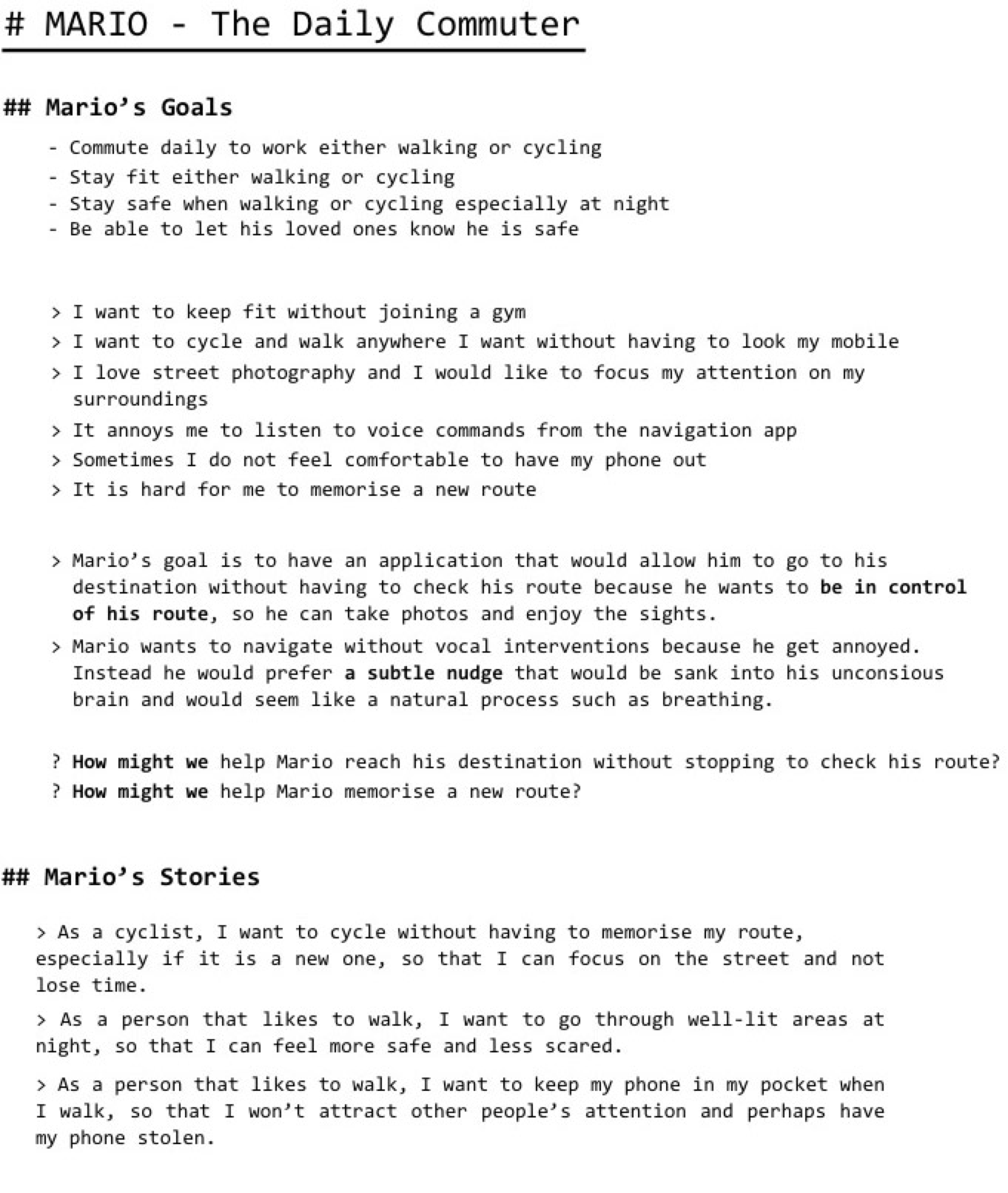
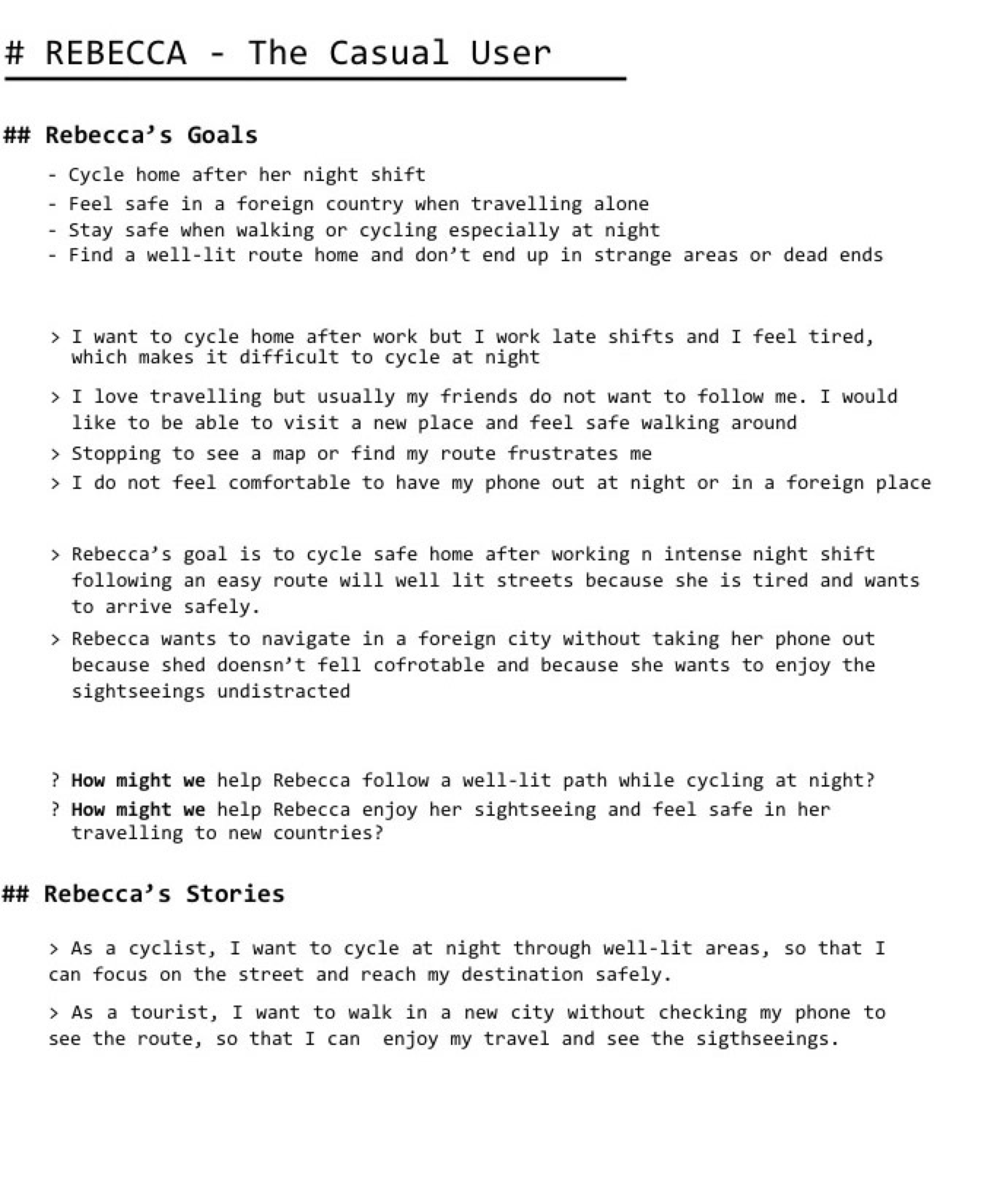
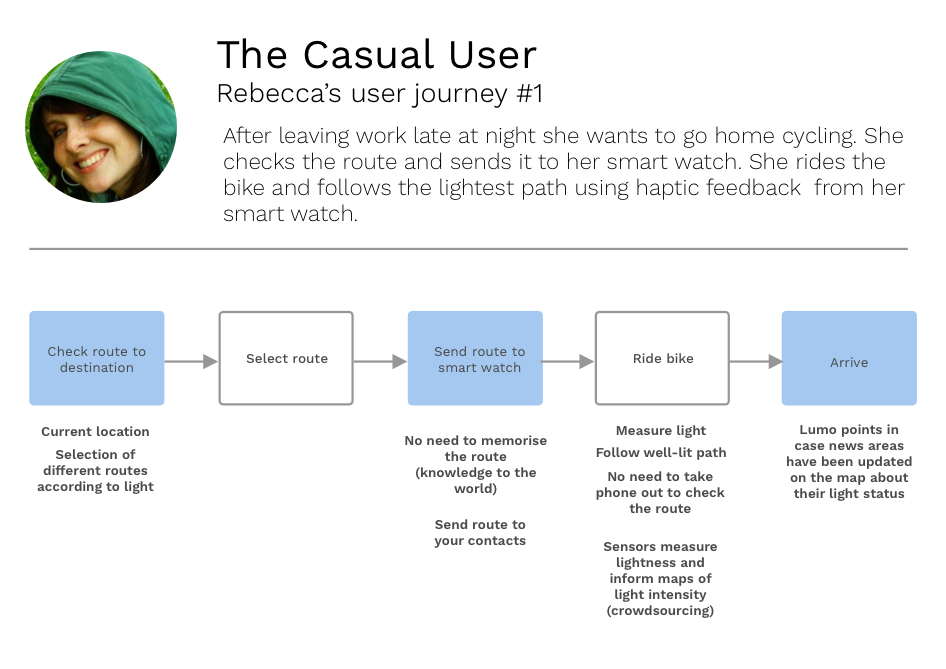
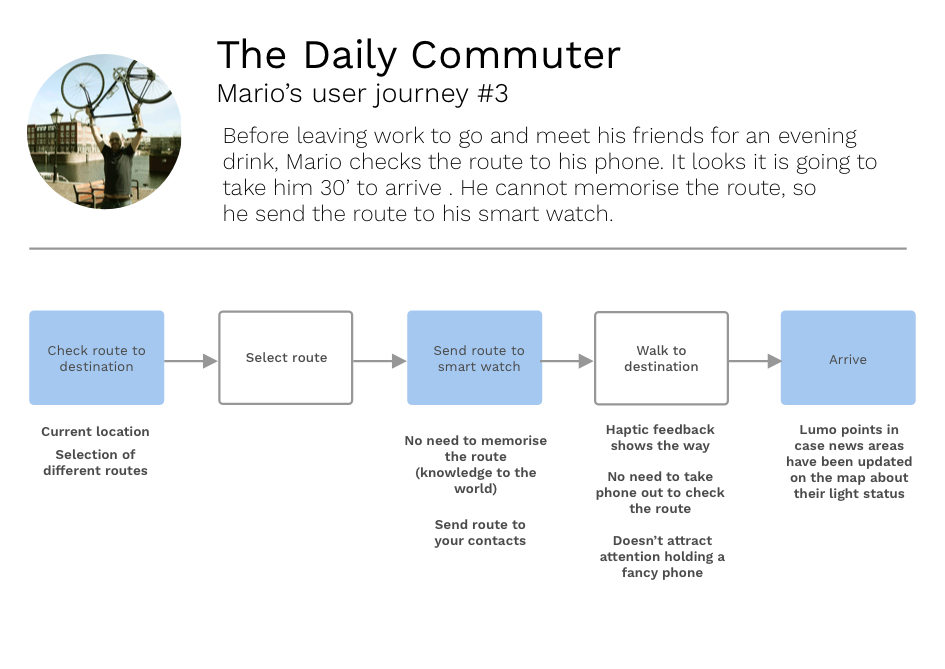
Becky and Mario are the primary personas that like to either walk or cycle for commuting or fun or visit a new country, whereas Mary is the secondary persona that is older and wants to travel a lot to new places now that she has retired.

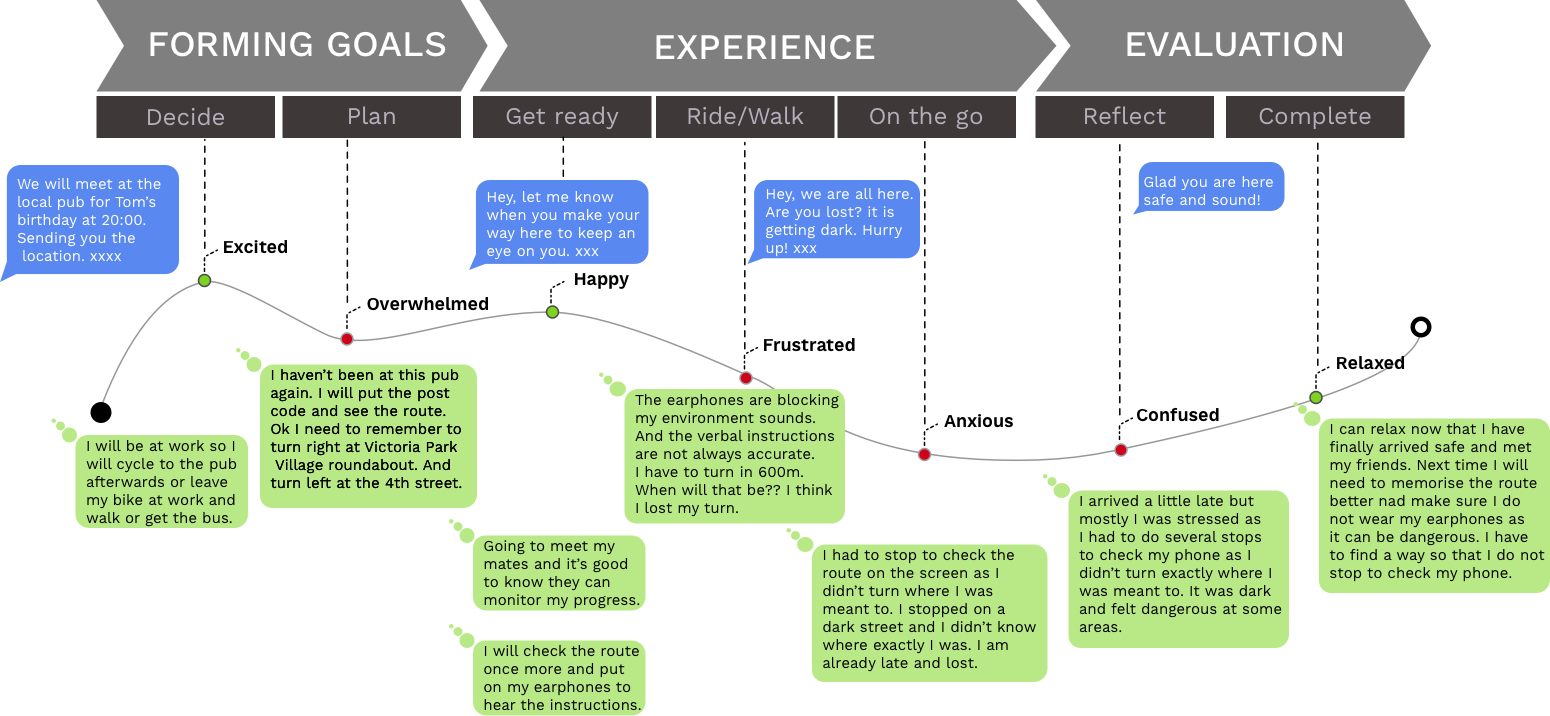
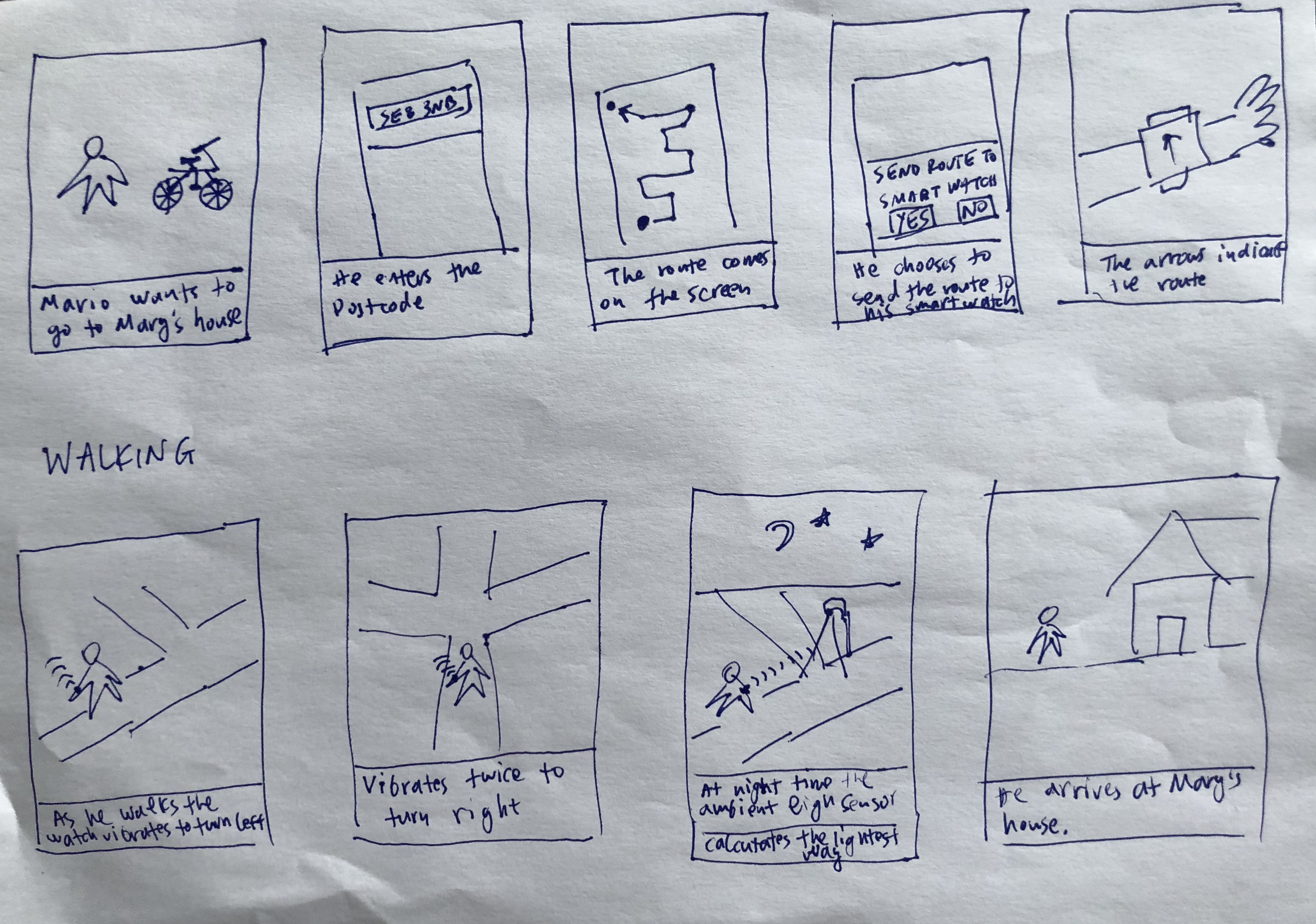
In the user journey we can witness the fears and obstacles of Mario trying to reach his friends at a pub that he has never been before.
I wrote down the scenarios, goals and problem statements for the primary personas to get me started on Ideation.



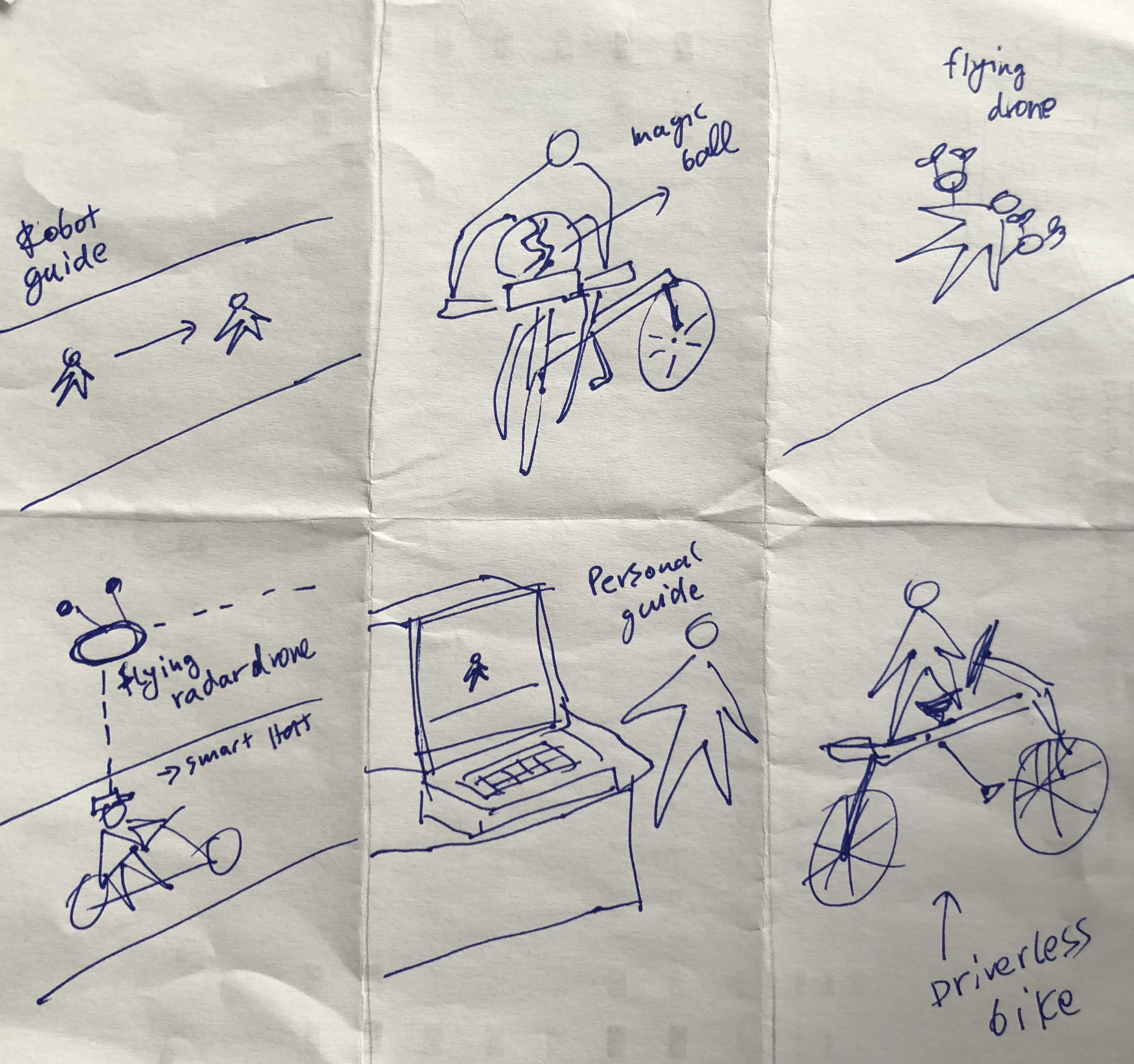
I started by sketching a set of crazy 8's to generate possible solutions to the navigation problem. What stood out from the sessions was the need for guidance by an external source and the minimisation of fringe between the user and their phones.

Thinking about analogies, the three wise men were a good example of a light guiding a group of people riding camels in the middle of the night.
I wanted to experiment with the idea of using the ambient sensors of a smart phone and/or a smart watch and measure the intensity of light on the streets at night. The user could send the route from the phone to the watch before starting the trip and then the watch could take over to guide the user either it is a day or night, cycling or walking.
From research we know that users didn't like the idea of wearing earphones and not being able to listen to their environment. Haptic feedback from the watch could work better. And there will be no need to take their phones out.




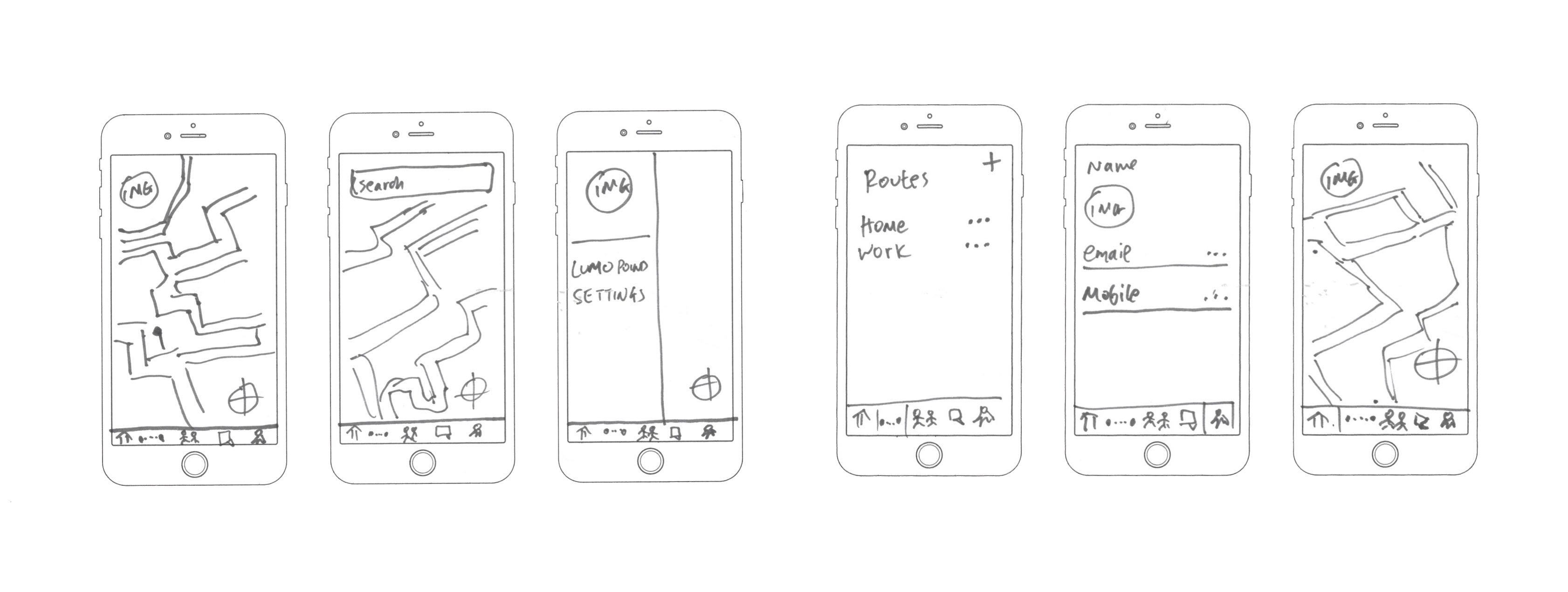
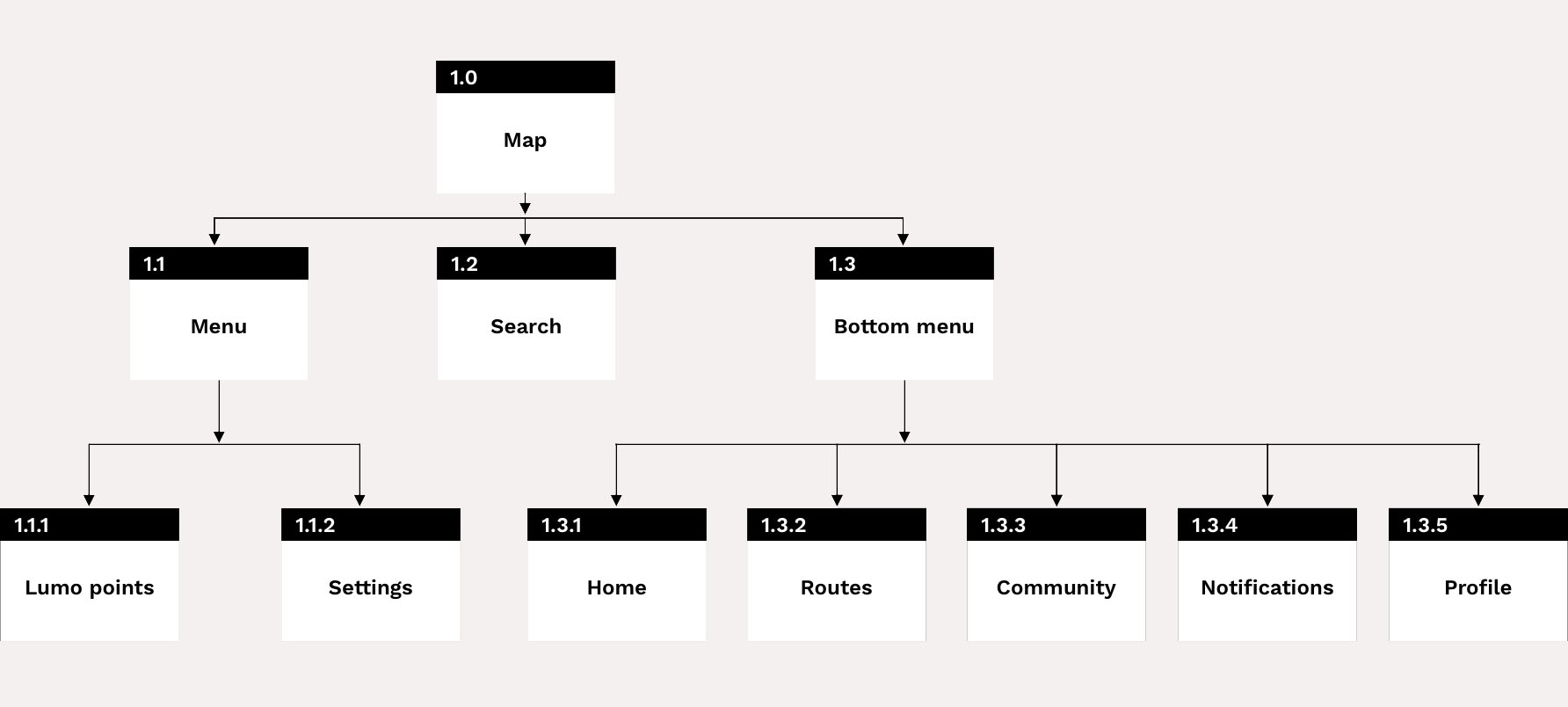
I started sketching on paper basic flows for the application before creating a digital prototype and tested the sketches with users to get an idea of the different routes a user could take. The results helped me sketch out the basic architecture of the product.

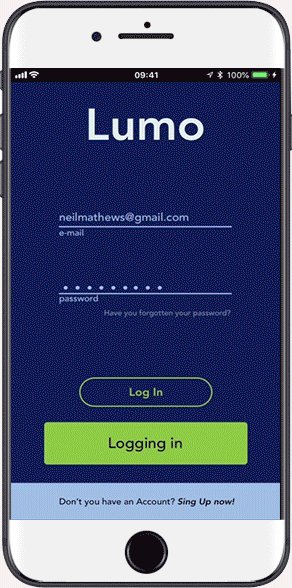
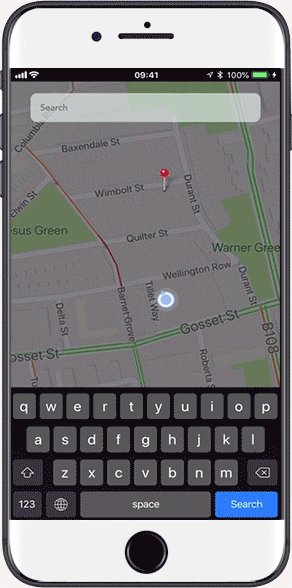
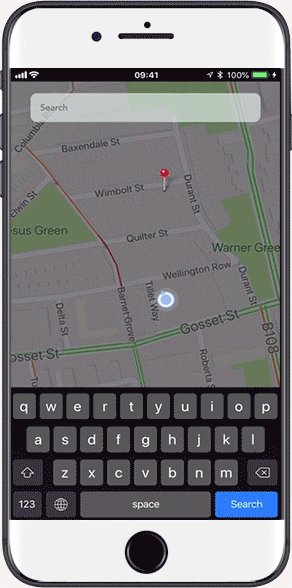
Based on the testing results I went back into prototyping a mid/high-fidelity prototype in Sketch, using the sketches and the architecture as a guide .
Following the development of the prototype I tested it with users that were either walking or cycling. I set up a destination and they had to find how to send the route to the smartwatch and follow the directions. Of course for this round of testing there were no smart watches as they are expensive to get so I was following the users that were walking and was tapping their shoulder once if they had to turn left and twice for right.
With cyclists it was difficult to follow them to tap their shoulders so I used a cheap prop. It was a sex toy that could be vibrated using an app on my phone. That testing element was better as it was providing haptic feedback to the users.
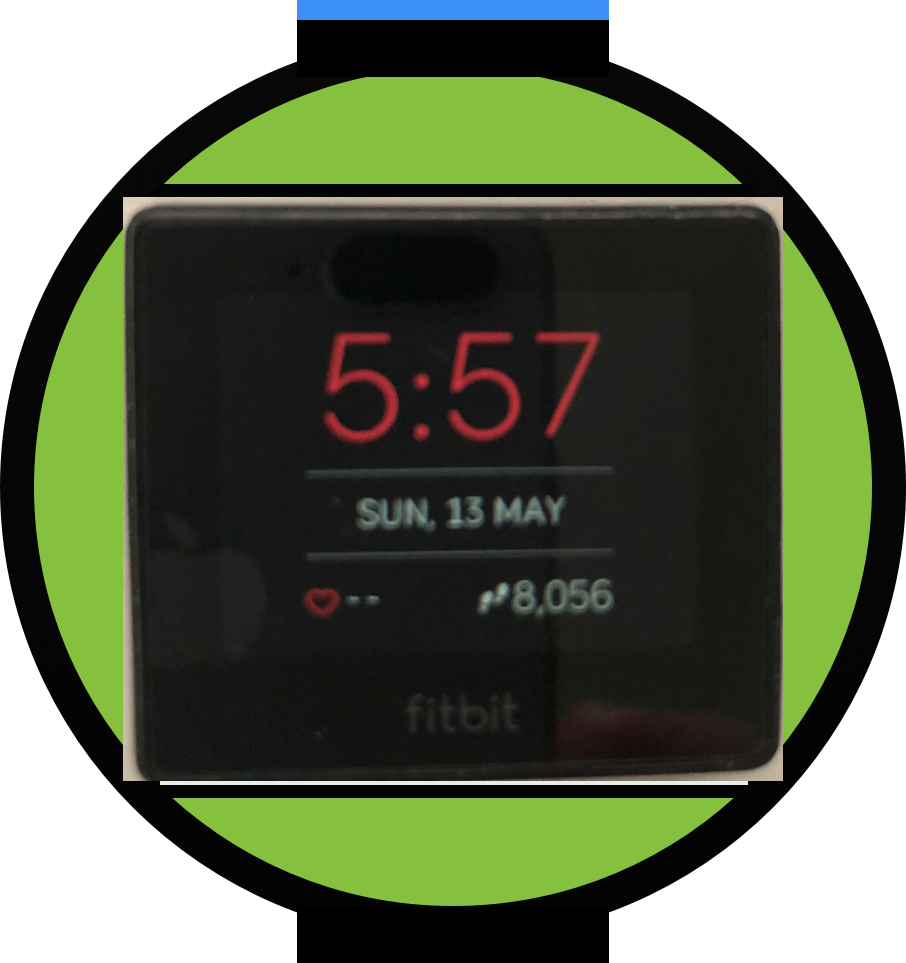
The feedback from walkers was good, but cyclists said it was hard to feel the haptic feedback as they were concentrating on the street and their attentional focus capacity was overloaded. For that reason I prototyped a smart watch interface which they could stick onto their wheels and actually see the route on that rather than feeling the hapric feedback.





The next steps would be to test the new ideas with real users and develop a new prototype based on the latest feedback.